- 公開日
はじめてのVS Code Extension、Hybrid Next Plusテーマを公開しました

はじめてのVS code Extensionとしてybrid Next Plusというテーマを公開してみた。
初めてのVSCode ExtensionとしてThemeを作ってみた(Beta Version)| Hybrid Next Plus - Visual Studio Marketplace https://t.co/d8xWeLHQ51
— toshimaru (@toshimaru_e) July 25, 2018
きっかけ
- もともとVSCodeのデフォルトのテーマがいまいち好きになれなかった
- Vimでhybrid、Atomでhybrid nextというテーマを気に入っていたのでそのテーマをVSCodeでも使おうと思った
- 公開されているvscode-hybrid-nextを使おうと思ったが、少々気に食わない設定があった
- 同レポジトリにPRしようかと思ったがテーマのあて方がtmTheme形式だったため小回りが効かない感じになってた
- 自分でテーマを作った hybrid-next-plus
参考テーマ
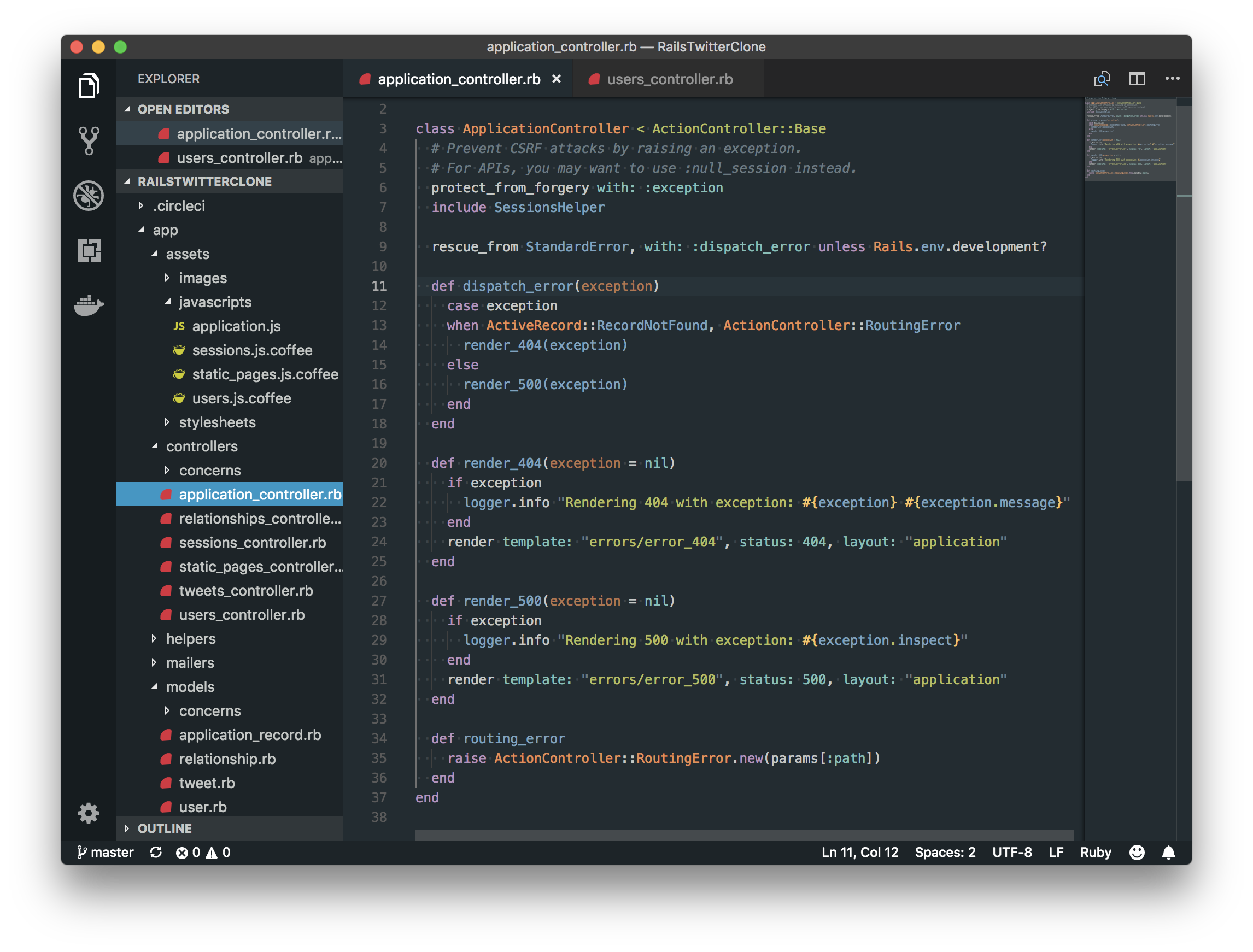
背景やサイドバーの設定は、Atom One Darkを参考にした。
![]() 【図】Atom One Dark(公式READMEより引用)
【図】Atom One Dark(公式READMEより引用)
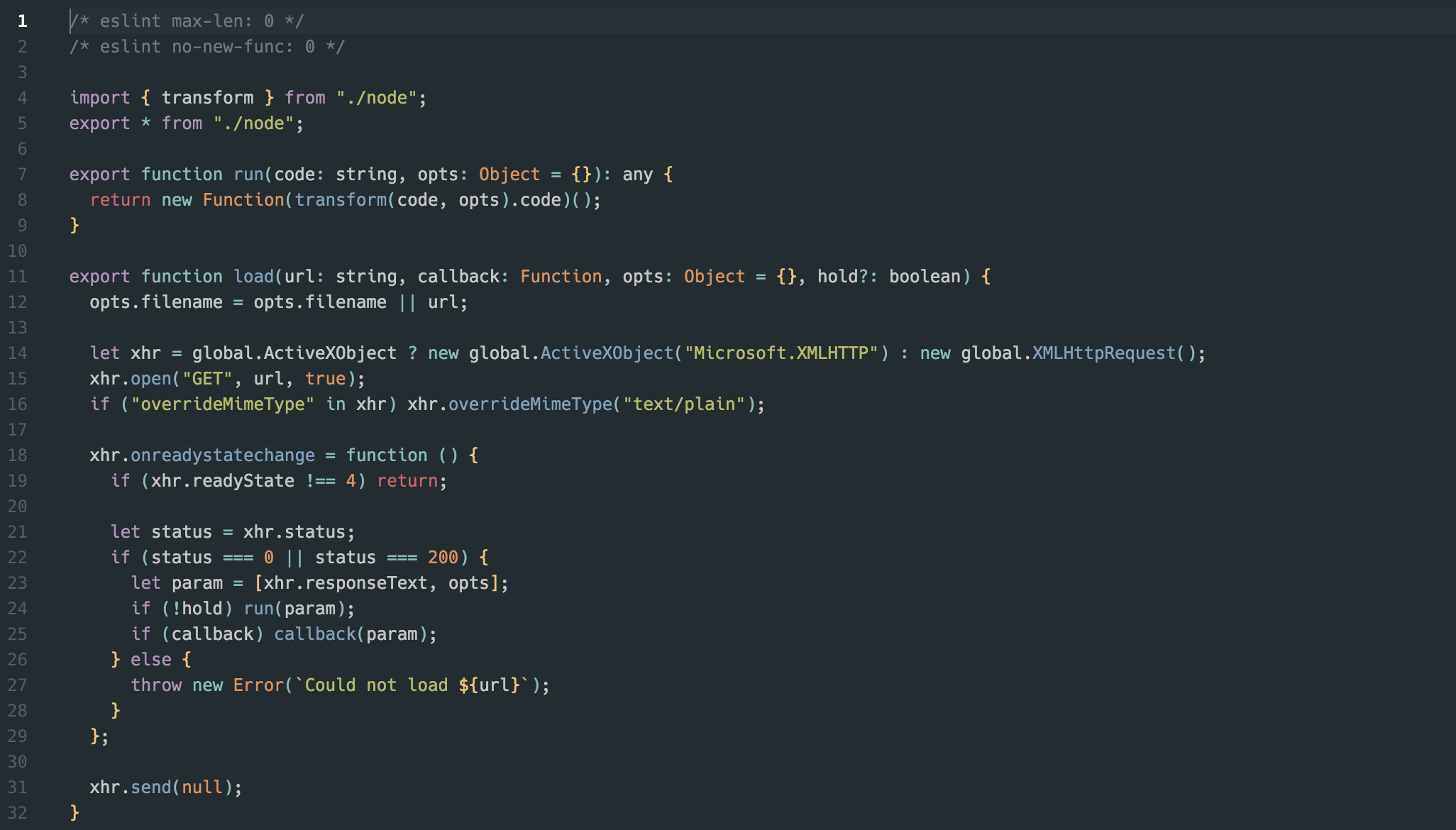
シンタックスハイライトのカラーは、hybrid、hybrid next, vscode-hybrid-nextを参考にしつつ一番しっくりくる色のあて方を選択した。

![]() 【図】Atom Hybrid Next(公式READMEより引用)
【図】Atom Hybrid Next(公式READMEより引用)
最後に
一応Markdown, Ruby, JSONファイルあたりはいい感じにSyntaxハイライトあたっていることを確認していますが、他の拡張子で不完全なところがあるかもなので何かありましたらPR/Issue報告お願いします 🙏
手前味噌にはなるけどなかなかいいテーマに仕上がっていると思いますのでよかったら使ってみてください。
追記
VS Code Extensionの公開手順を書きました。