- 公開日
レスポンシブWebデザイン時代の画像スライダー
え? "れすぽんしぶうぇぶでざいん"って何かって?
なかなか日本では聞きなれないような気がしなくもないですがこんな意味です。
Responsive web design (often abbreviated to RWD) is an approach to web design in which a site is crafted to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
つまり、レスポンシブWEBデザインとは、デバイスの幅に応じてWebの見た目(レイアウトとかサイズとか)が最適化されるWebデザインの手法のことです。タブレット、スマホの台頭によってますます重要視されている手法ですね。
さて、本題。本日は画像スライダーのお話。
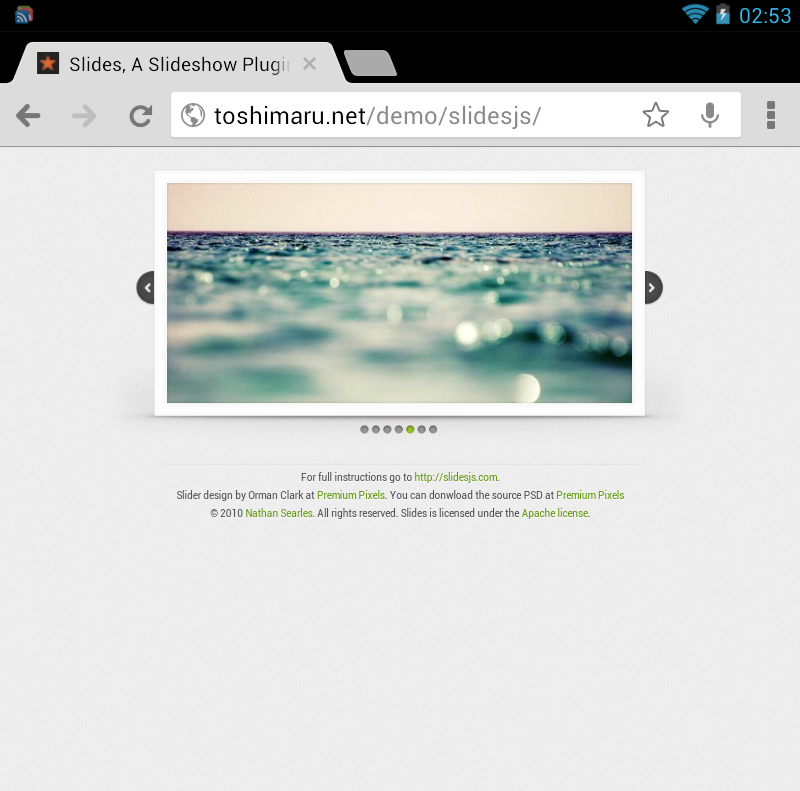
先日画像スライダーを実装する機会があったので「js slider」なんかでググって一番最初に出てくるslidesjsで画像スライダーを実装するわけです。でもスマホやタブレット見て分かる通り、全然それらのデバイスに最適化されてませんね。

http://toshimaru.net/demo/slidesjs/
幅がデバイスに応じて変わったりもしないので、ちゃんと最適化されるような違う画像スライダーを探してみます。
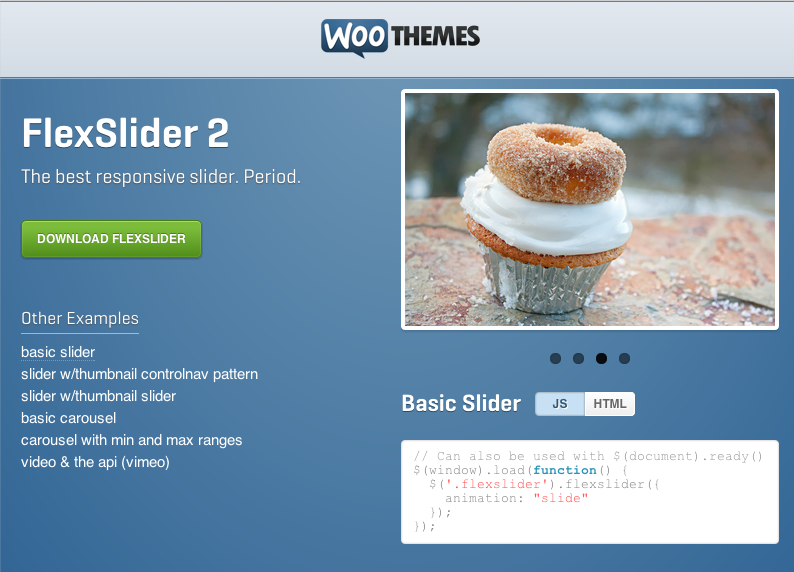
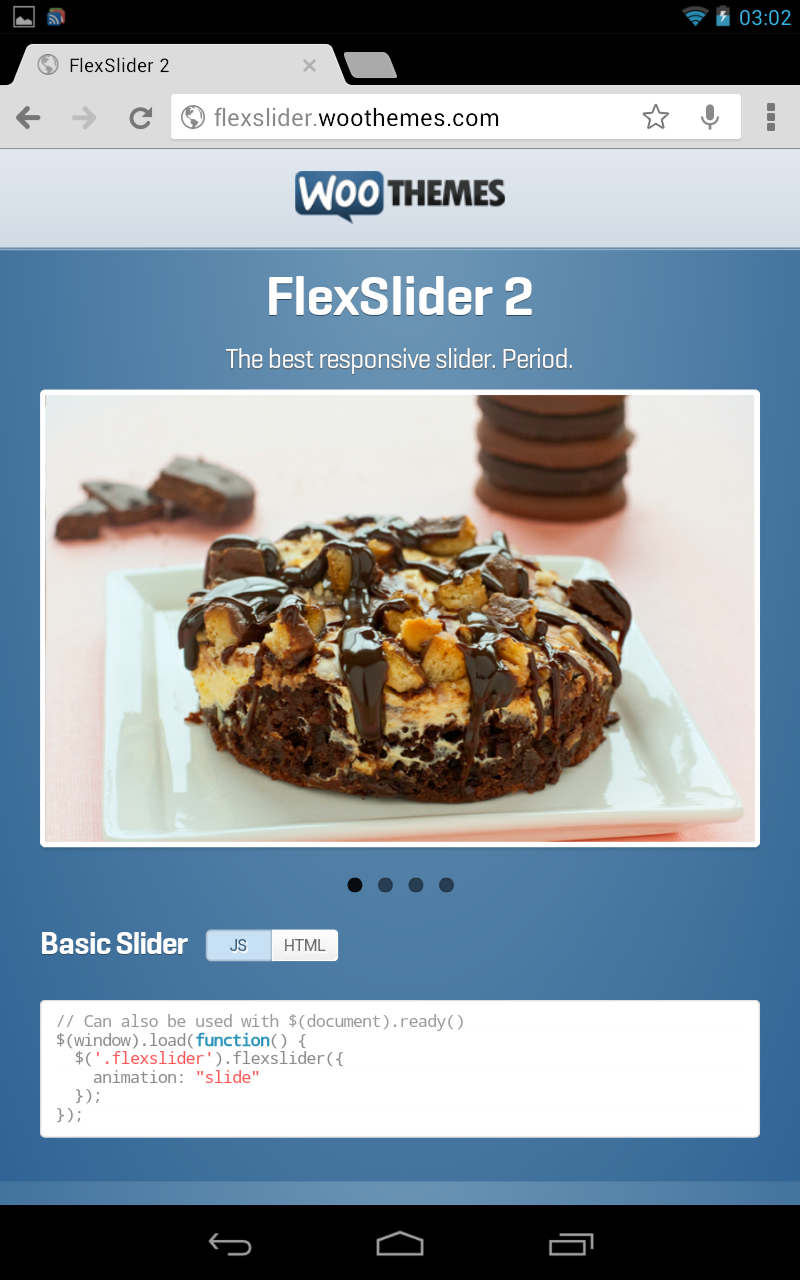
んでたどり着いたのがFlexSlider2。ちゃんとPCでもタブレットでも最適化されて表示されますね。


スマホ、タブレット対応が必須な今、しっかりレスポンシブデザインを心がけてWEB制作をしていきたいところです。