- 公開日
レスポンシブサイト構築にあたり参考にしたレスポンシブデザイン10選

ブログを移行するにあたって、デザインをフルスクラッチで組み直しました。以前はブログシステム側でモバイル版、PC版の出し分けを行なっておりましたが、今回は流行りのレスポンシブWebデザインで構築してみました。
デザインをレスポンシブにするために私が参考にしたサイト群をピックアップしたいと思います。
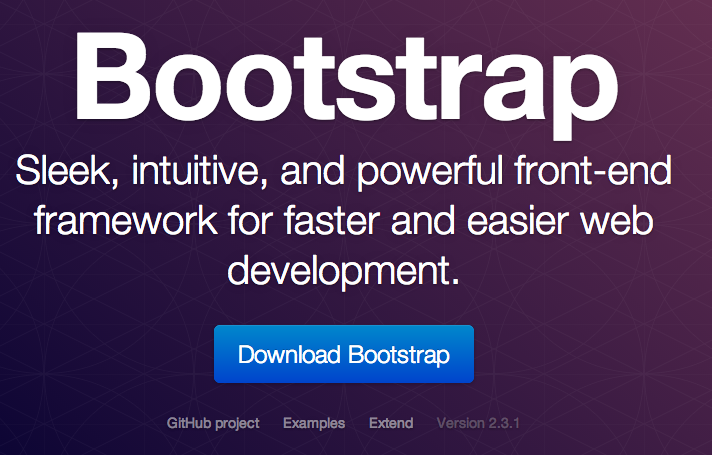
1 Twitter Bootstrap
言わずと知れたtwitter bootstrap. 本サイトはbootstrapを使わずに構築していますが、レイアウトの組み方、CSSのコーディング手法などはこちらが大変参考になりました。
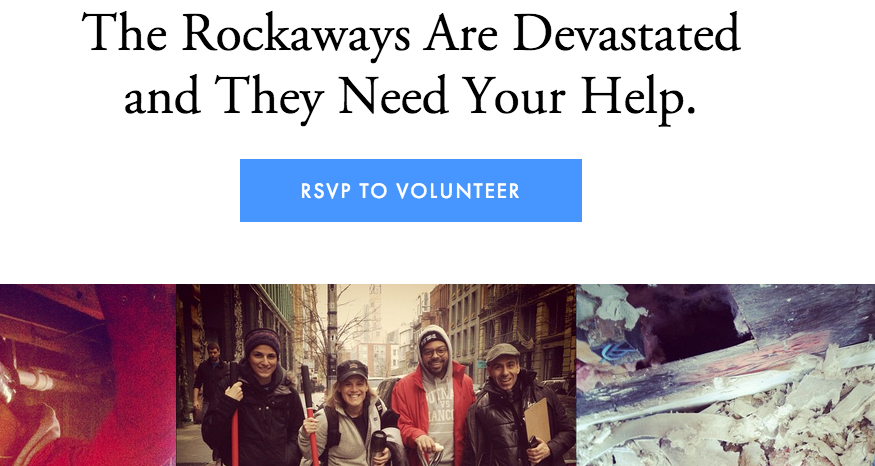
2 Rockaway Relief
ブルーが良い感じに映えるデザインです。
3 Creasty
若手デザイナ/デベロッパのクリスティさんのWEBサイト。モバイル時のメニューの表示のさせ方がかっこいい。
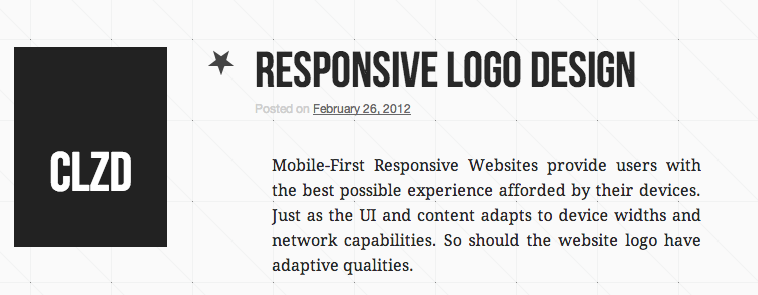
4 ANTHONY CALZADILLA
シンプル&クール。
5 Manos
スクロール途中でFIXされるナビゲーションが印象的(PC閲覧時)。
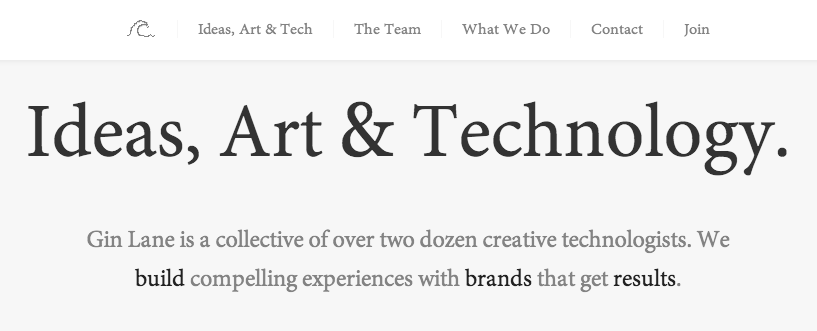
6 Gin Lane Media
上同様、途中でFIXされるナビゲーション。
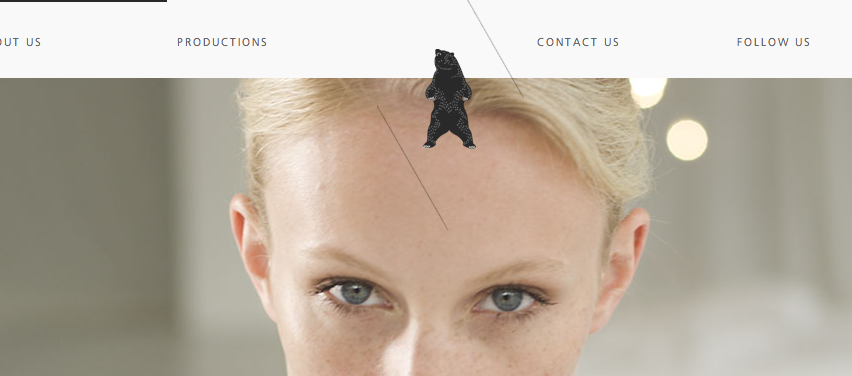
7 Fear the Grizzly
白を基調とした美麗デザイン。
8 Buffalo
PC時とモバイル時のレイアウトの変化のさせ方がイケてます。
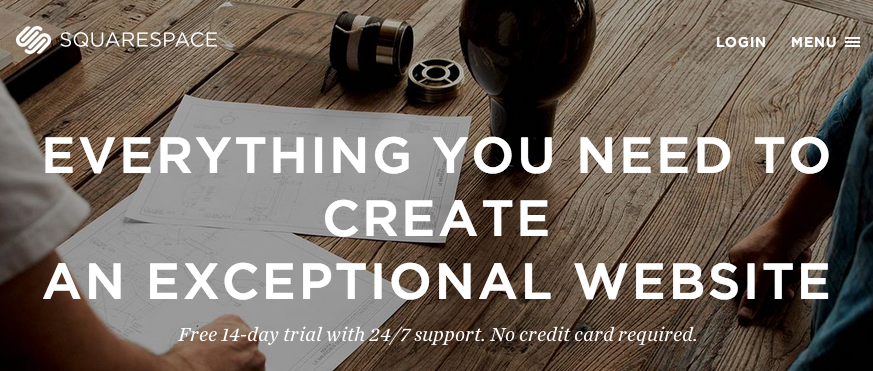
9 Squarespace
用意されているサイトのテンプレートもすごくかっこいいSquarespaceさん。そちらも覗いてみてください。
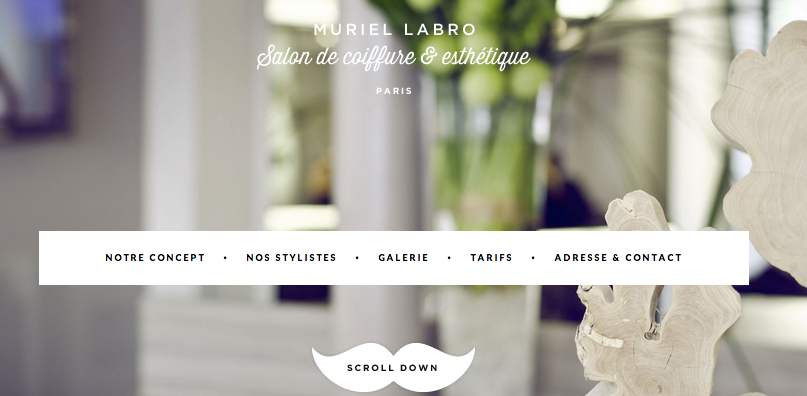
10 Muriel Labro
パリの美容室のページ。かっこいい美容師さんの紹介です。