- 公開日
Railsフロントエンド技術の今とこれから

待望されたYarnサポートの入ったRails5.1が2017年4月にリリースされました。
Ruby on Rails 5.1 Release Notes — Ruby on Rails Guides
他にもjQueryがデフォルトdependencyから外されたり、Optionalでwebpackサポートが入ったりしており、Railsのフロントエンドは大きな転換点を迎えたと言ってよいでしょう。本エントリではRailsのフロントエンド技術の今を振り返り、今後どうなっていくかをまとめてみたいと思います。
DisられてきたRailsフロントエンド 
Railsのフロントエンド技術スタックは、フロントエンドを専業とするエンジニアにDisられるものでした。具体的には下記の技術要素です。
- jQuery
- CoffeeScript
- Assets Pipeline (sprockets)
- gemのエコシステムに乗ったJSライブラリ(jquery-railsなど)
複雑化するWebアプリケーションにおいてjQueryはもう時代遅れとされてますし、CoffeeScriptよりも時代はES6、AltJS使うにしても今はTypeScriptが有力候補でしょうか。gemのエコシステムに乗っかっているJSライブラリがAsset Pipelineを通して各環境にシップされるていることも嫌われます。なぜならJSにはnpmというエコシステムがあるからです。
Railsのフロントエンド刷新の歩み 
しかし2016年春頃1からRailsの作者・DHHの上げたIssueを皮切りに、フロントエンド技術刷新の歩みが始まります。その歴史・経緯を追ってみましょう。
2016年5月
- Rails v5.1 で jQueryを依存性としてDropしようというIssueをDHHが上げる
2016年10月
- Railsにnpm supportを追加するPRが上げられる
- Sprockets 側でNPMをsupportするPRが上げられる
2016年11月
- npm support PRにてnpmではなくyarnを採用することが決められる
- jquery-rails をRailsから外すPRが上げられる
2016年12月
- DHH自らwebpacker gemを作成開始、v0.1としてgemを公開
- 同gemをRails本体の機能に取り込む
2017年2月
- Rails 5.1.beta1 リリース
- webpacker 1.0 リリース
- jQueryに依存しないujsである rails-ujs が actionview の一機能としてRails本体に取り込まれる
2017年4月
 Rails 5.1 リリース
Rails 5.1 リリース
以上が現在に至るRailsフロントエンド進化の軌跡となります。2016年5月のDHHの問題提起からわずか(?)一年足らずでここまで進化したのは純粋にすごいなーと思いました。
Railsのフロントエンド実装の選択肢
Rails5.1のフロントエンド刷新以降、今Railsにはどんなフロントエンド実装の選択肢があるのか、ざっと見てみます。
1. Asset Pipeline
- Sprockets + CoffeeScript, SASS, jQuery
- 今まで通りの古き良きassets管理
- 知見も多く転がっており、枯れているのでハマりにくい
2. Sprockets 4
- ES6 support https://github.com/rails/sprockets/blob/master/UPGRADING.md#es6-support
- Sprockets4の開発自体は停滞気味 https://github.com/rails/sprockets/blob/master/CHANGELOG.md
3. browserify-rails
- sprockets のコールバックとして動作
- つまりsprocketsに依存している
- 導入のための参考記事: モダンJavaScript開発環境 on Rails - クックパッド開発者ブログ
4. webpacker
- 絶賛開発中
- 活発に変更が入っているので導入に際しては現時点ではREADMEを参考にするのが良さそう
- まだ小慣れていない印象
- 最初はwebpack+railsのシームレスな統合のための薄い実装だと思ったが、現在ゴテゴテな実装…
- react, angular, elm, vue などの初期インストールタスクが1つのレポジトリに全部のっている
- plugable にしようぜという話はあるが現在そうはなっていない
- 初回インストール時の生成ファイル・パッケージ構成はたぶんフロントエンドガチ勢からみたらクソの山っぽい
- レールにのったwebpack利用という意味のカジュアルな利用だったら良いかもしれない
- react, angular, elm, vue などの初期インストールタスクが1つのレポジトリに全部のっている
5. webpack-rails
- Sprockets 非依存
- webpack利用のための薄い実装
- 初期のwebpackerに似てる印象
- 個人的にはwebpackerよりは筋が良い印象を受けた
6. react_on_rails
- SSRサポート
- execjs 依存
- webpacker integration アリ
- webpackerの薄い実装も登場 shakacode/webpacker_lite
- 参考記事: Ruby on Rails on React on SSR on SPA - ✘╹◡╹✘
7. react-rails
- SSRサポート
- execjs 依存
- react_on_railsと異なる点は、integration の選択肢として Rails Assets Pipline もしくは webpacker が選べること
- Asset Pipelineにのりたかったらこちらを選択
8. 独自に導入
- 独自にJSアプリケーションをRailsに統合させる構成を考えRails上にのっける
- 例: webpackを使った Rails上でのReact開発 - クックパッド開発者ブログ
9. sprockets-commoner
- Shopify製
- コンセプトとしてはRails Wayを壊さずにBabelを利用すること
- Sprocketsに依存
- 導入に際してはitkrt2yさんのこちらの記事を参考に: 顧客が本当に求めていたsprockets、sprockets-commonerの紹介 - Qiita
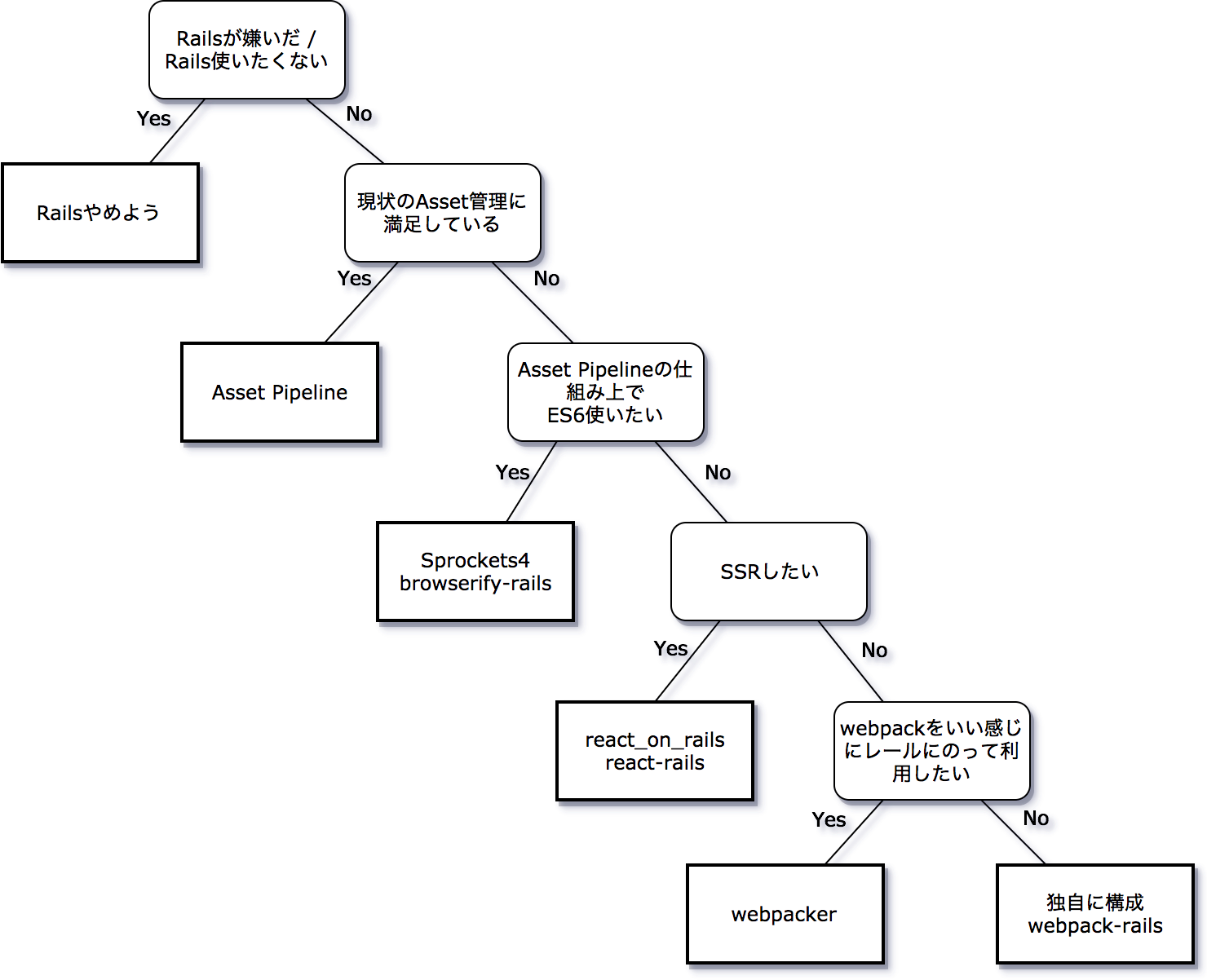
どうすべきか
上記に紹介したように様々な実装があるわけですが、我々はどれをどのように選択すべきでしょうか。僕なりにまとめてみました。

まず最初にあるのが、Railsが嫌い/宗教的にあわない/フロントエンドをレールにのらせたくないのであれば無理してRailsを使うことはないと思っています。Railsをやめる、あるいはRailsはWebAPIに徹して独立したフロントエンドの世界観を築くのもアリだと思ってます。
また現状のAsset管理に満足していて、かつビジネス上の要件としてリッチなJS実装が求められないのであれば無理してモダンなフロントエンド機構を構築する必要はありません。無理してwebpackだのbrowserifyだの導入せずに、古き良きAsset Pipelineでいいのです(技術そのものが目的な場合はこの限りではない)。
今後どうなるか
Railsコミュニティの流れとして、今後どうなっていくか も考えてみたいと思います。
1. gemからnpmへ

RailsからNPM(yarn)のブリッジがRailsのコア機能の1つとして提供されたことはとても意義深いことだと思っています。その結果起こりうることとしては以下でしょうか。
- jquery-rails, underscore-rails のような Asset Pipeline に載せるタイプのgemは廃れていく(npm管理に移っていく)
- Railsエンジニアがnpmライブラリを今後どんどん活用することによって、RailsエンジニアのJS界隈進出が増えるかも…?
- railsコミュニティにとってもnpmコミュニティにとっても良い事
2. Reactへの大潮流
今までJSライブラリのデファクトと言ったらjQueryでしたが、フロントエンド実装の複雑化にともないReactを採用する企業が増えその状況が変わってきました(少なくとも僕の観測範囲内では)。jQueryを使っての複雑なDOM操作のコードは破綻しがちですし限界があります。その結果のReact採用なのでしょう。
反省会というからReact導入が一般的に浸透し導入後一巡したってことだろうなぁ
— toshimaru (@toshimaru_e) May 11, 2017
Twitterトレンド入り! 「#React反省会」登壇資料一挙公開! | Wantedly Engineer Blog https://t.co/PbG49aclqa
上記のようにReactが導入されやすい環境が整ってきている昨今、今後ますますRails+Reactの採用事例は増えていくと思われます2。
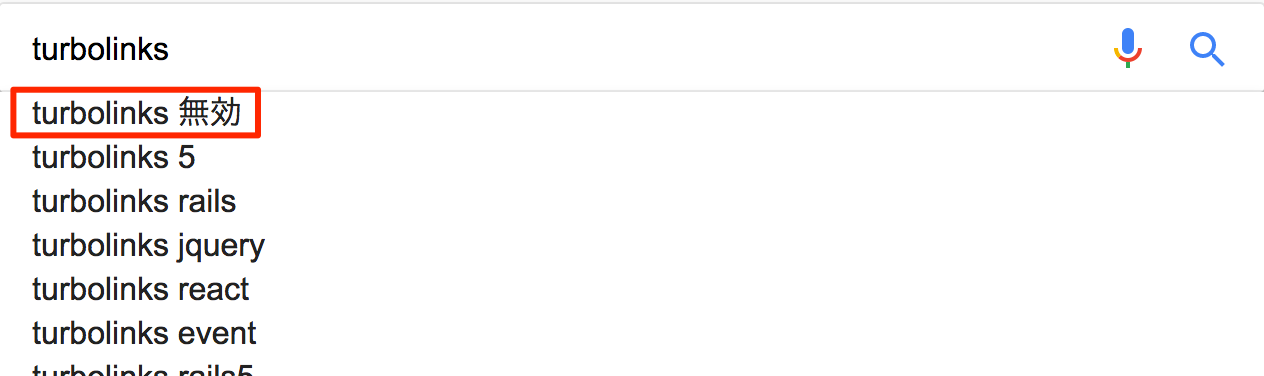
3. Turbolinks がますます下火に
黙って無効化すべし 無効化されることの多いturbolinks機能ですがますます下火になっていくと思われます。

リッチなレンダリングUXを提供するためのRailsチーム(DHH)の苦肉の策がTurbolinksという理解でいますが、上述したようにフロントエンド開発の機構が整ってきている今、わざわざturbolinksを使う必要性もなくなってきました。
とはいえ、絶対にJS書きたくないでござる!というJS書きたくないマンなRailsエンジニアの選択肢の1つとしてはアリだと思います。
フロントエンドというマイクロサービスがもたらす複雑性
と、ここまでRailsとフロントエンドの話をしてきましたが、一方で安易なフロントエンド技術の導入は負債を生み出す危険性もあることも付しておきます。
このツラミわかるなぁ | ReactSPAをRailsに戻している話 // Speaker Deck https://t.co/G3Ln3NbmCQ
— toshimaru (@toshimaru_e) April 28, 2017
このケースのように複雑なフロントエンド実装が逆に負債となり足かせとなる場合もあります。全くメンテされないクソJSコードの塊を作るような状況は避けなければなりません。
高度に専業化したフロントエンド技術はもはやいちサーバーサイドエンジニアが片手間に開発・メンテナンスできるレベルのものでもなくなってきています。うまく作ったとしてもその後のアップデートに追従していくのは至難の業でしょう。
紹介されているこっちのスライドもよくわかるなぁ。「フロントエンドは一個のマイクロサービス(ただのViewじゃない)」「マイクロサービス作っているのだから辛いの当然」 https://t.co/YqkrIYSXxf
— toshimaru (@toshimaru_e) April 28, 2017
このようにフロントエンドを1つのマイクロサービスと捉える見方もあります。マイクロサービスであるからこそ、モノリシックサービスよりもアーキテクチャ・実装が複雑になりがちです。高度なフロントエンド技術導入の際はチームとしてその複雑性を受け入れる覚悟が必要でしょう。
イベント告知
そんなわけで随分と長い前置きでしたが、次回のRoppongi.rb#3のテーマは”Rails x Frontend”で開催します。
Roppongi.rb #3 “Rails x Frontend-Tech”
Roppongi.rb #3 "Rails x Frontend-Tech" 〜これからのRails Frontendの話をしよう〜 を公開しました! https://t.co/hOjXX7J8dC #roppongirb
— toshimaru (@toshimaru_e) May 8, 2017
既に参加枠(抽選)は埋まっており参加登録いただいた方を全員ご案内できないのが恐縮ですが、もしよければ登録して遊びにきてください。
参考リンク
- Rails5.1に向けてフロントエンド周りで起こっている革命まとめ - Qiita
- Rails5.1から導入されるwebpacker.gemは本当にRailsのフロントエンド開発に福音をもたらすのか? - Qiita
ちょうどRailsConf 2016の後くらいのタイミングでしょうか。 ↩
一方で、複雑でないアプリケーションに対しReactを導入するのはオーバーキルなのでごく一部分の小さなイベント制御JSコードであればjQueryで十分な場面も未だ多くあると思います。 ↩