- 公開日
VS Code Extensionの公開手順

先日VSCode Extensionを公開しました。公開するにあたっての手順をメモがてら残したいと思います。
Blogged. | はじめてのVS Code Extension、Hybrid Next Plusテーマを公開しました - Hack Your Design! https://t.co/2cg3jwnT5q
— toshimaru (@toshimaru_e) August 1, 2018
Visual Studio Team Servicesアカウントの作成
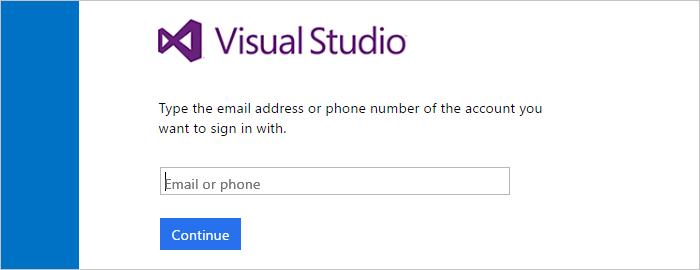
まずVSCode Extensionを公開するためには、Visual Studio Team Servicesアカウントが必要になります。

「MSのメールアカウントを作らなければならないんか!?」と一瞬思っちゃいましたが、手持ちのGmailなどでも登録できるのでご安心を。
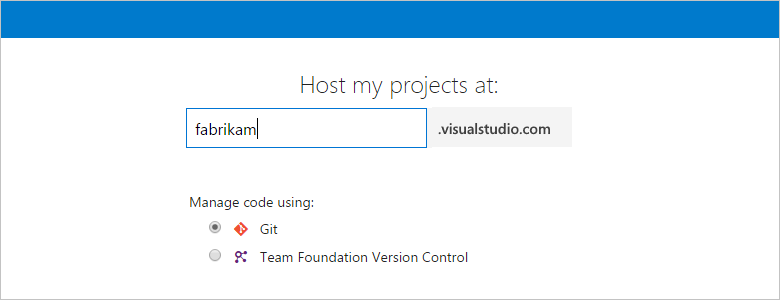
プロジェクト作成
自分の好きな名前でプロジェクトを作成します。

アクセストークンの取得
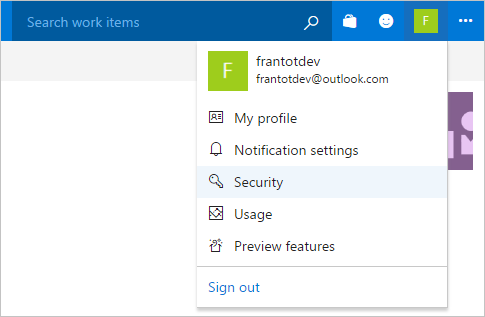
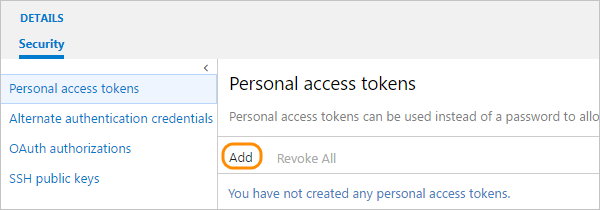
作成したプロジェクトページ( https://{youraccount}.visualstudio.com )でアクセストークンを取得します。 右上メニューのセキュリティからアクセストークンの追加を行ってください。


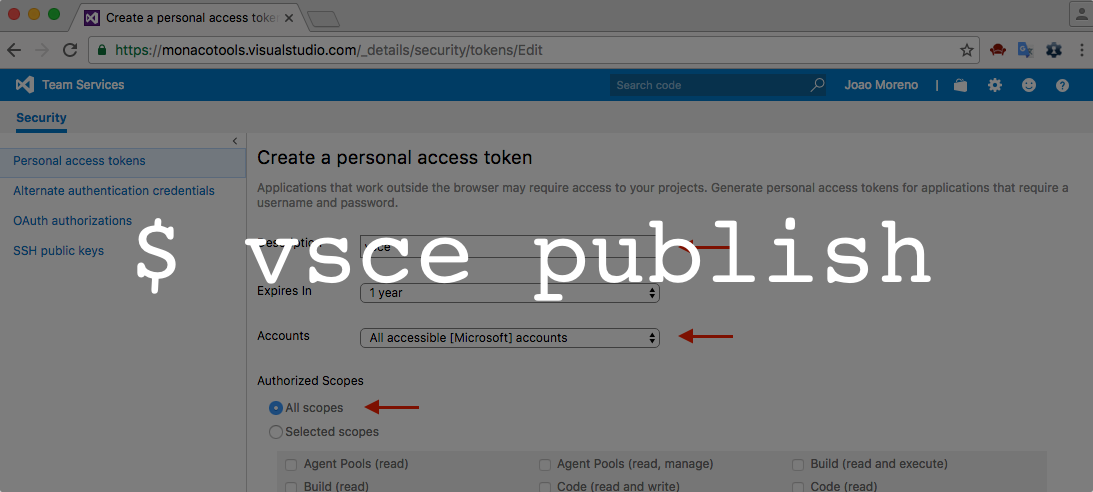
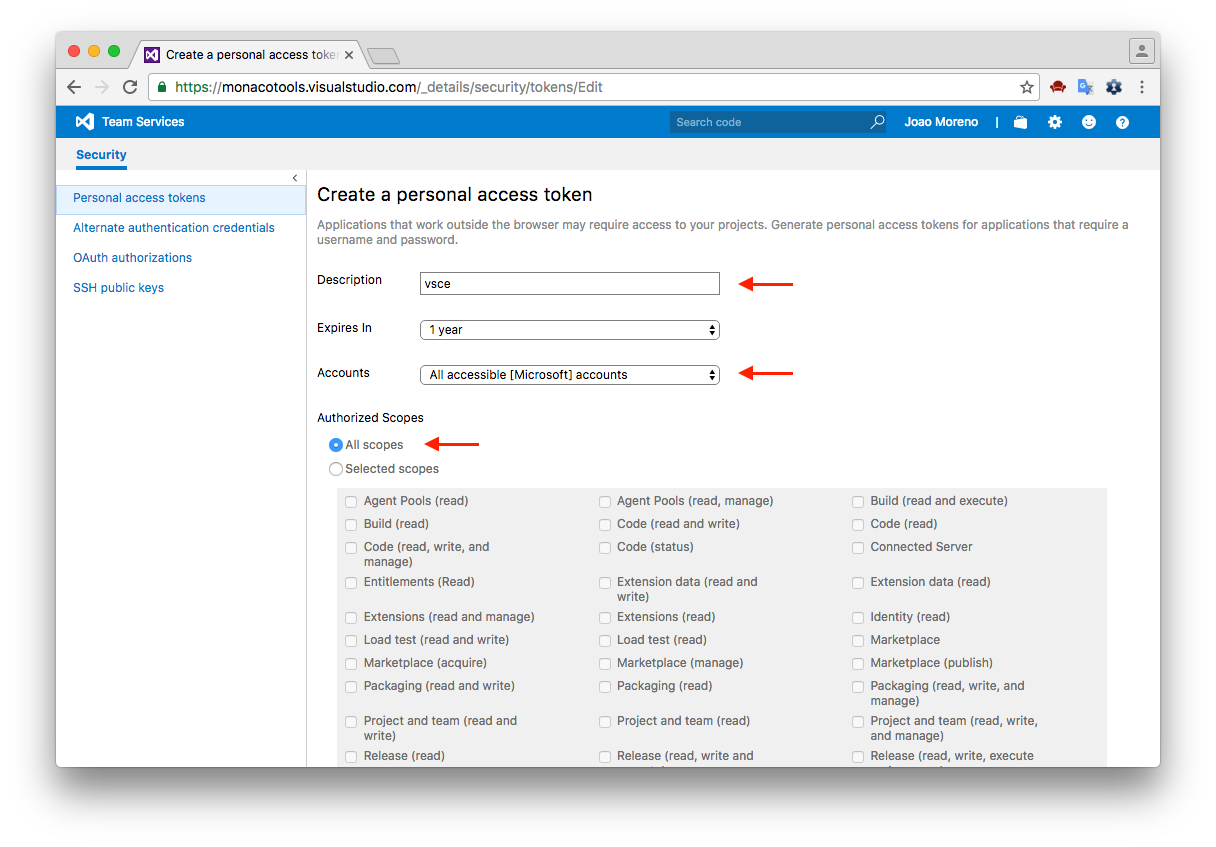
下記の内容でアクセストークンを作成します。
- Description: vsce
- Expire: 1 year
- Scope: All
※ScopeをAllに設定しないとこのあとの手順がうまくいかないので注意!

vsceのダウンロード
VSCode Extensionの公開に際してはvsceコマンドを使用します。npmでダウンロードしてください。
$ npm install -g vsce
Publisher作成
Marketplace publisher management page で必要な項目を記入した上でCreate Publisherを行います。
vsceログイン
下記のコマンドでvsceログインします。手順のなかでアクセストークンを聞かれるので上手順で入手したトークンを入力します。
vsce login (publisher name)
公開!
これで公開準備が整ったので、VSCode Extensionのルートで下記のコマンドを打ってExtensionを公開します。
vsce publish