アスペクト比を計算するWebアプリを作成しました

http://ratiocalculator.toshimaru.net/
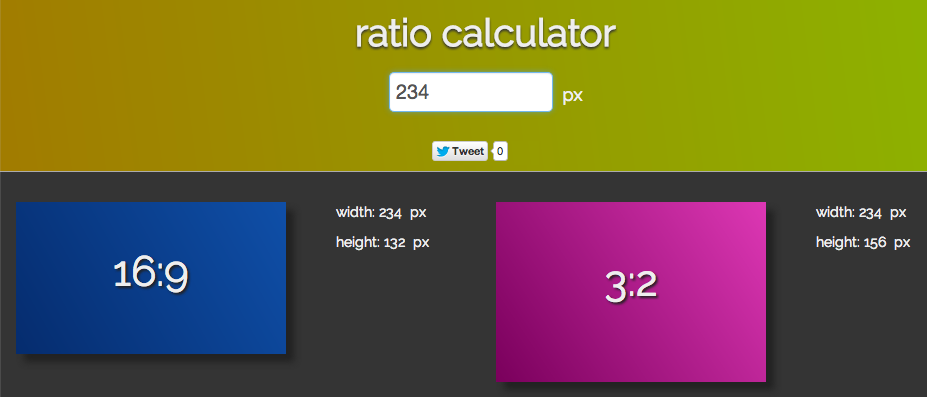
様々なアスペクト比を計算するWebアプリを作成しました。作ったきっかけは16:9の画像をいろいろと使っていて、いちいちサイズ計算するのが面倒だったから。
使った言語、環境など紹介します。
フロントエンド
- HTML5
- CSS3 (with Bootstrap)
- jQuery
バックエンド
Google App EnginePython (Flask)
追記: バックエンドはGoogleAppEngineからGitHub Pagesに移行しています。ソースは下記GitHub URLにて公開しています。
https://github.com/toshimaru/ratiocalculator